Standards für die Gestaltung der Seiten, Beiträge und Veranstaltungshinweise auf der Website die-linke-koeln.de
Die Internet-Redaktion des Kreisverbands möchte unseren Besuchern mit den politischen Inhalten und ihrer Präsentation einen überzeugenden und gewinnenden Eindruck vermitteln. Wir gehen davon aus, dass Klarheit der Präsentation den Besuchern hilft, die Klarheit unserer Inhalte zu erfassen.
Und es soll einfach sein, sich auf unserer Website zurechtzufinden. Dabei hilft den Besuchern, wenn Gestaltungselemente durchgängig verwendet werden. So können sie sich daran gewöhnen und finden sich leichter zurecht.
Und man soll sehen, dass wir DIE LINKE sind. Deshalb halten wir uns an die vom Parteivorstand vorgegebene CI. So ist sichergestellt, dass unsere Seite anderen LINKEN Seiten ganz ähnlich sieht.
Aus diesen Gründen haben wir hier Standards für die Gestaltung zusammen gestellt. Bitte halte dich daran! Die Besucher werden es danken!
Wir verwenden ausschließlich die Schriftart Helvetica in verschiedenen Varianten. Die offizielle CI der Partei verwendet ROBOTO und das hätte bestimmte technische Nachteile für uns. Das ungeschulte Auge sieht den Unterschied nicht. Die Schriftart ist voreingestellt. Lass die Schriftart wie sie ist, und alles ist gut. Du kannst zwischen verschieden großen Überschriften und der "normalen" Schriftgröße ("Absatz") wählen.
Im Einklang mit der CI der Partei verwenden wir die Farben
- #000000 - schwarz
- #FFFFFF - weiss
- #EFEFEF - hellgrau
- #777777 - dunkelgrau
- #DF0404 - LINKES Rot
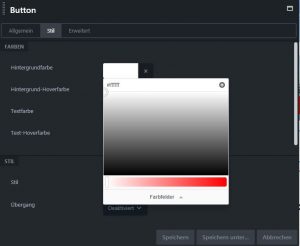
Diese fünf Farben sind im Colorpicker des Pagebuilders hinterlegt. Um z.B. einen Button einzufärben, brauchst du die Farbe nur dort auszuwählen. Hier die Farbauswahl, die sich öffnet, wenn man auf das Auswahlfeld für die Hintergrundfarbe klickt:

Wenn du auf Farbfelder klickst, bietet dir der Colorpicker unsere Farbpalette zur Auswahl.

Hier kannst du mit einem Klick auswählen und bist auf jeden Fall CI-konform. Ganz einfach! Bitte vermeide andere Farben. Die ruhige, gleichbleibende Farbgebung hilft den Usern und sie unterstreicht die Farben auf deinen Fotos.
Bei Bildern gibt es mehrere Aspekte zu berücksichtigen:
Urheberrecht: Bilder und Fotos haben einen Urheber. Ohne seine Genehmigung dürfen wir sein Werk erst 80 Jahre nach seinem Tod nutzen. Bilder von Leonardo da Vinci dürfen also verwendet werden. Wenn es sich aber um ein Foto eines Bildes von Leonardo handelt, hat auch die Fotografin ein UrheberInnenrecht daran, das zu respektieren ist.
Nehmen wir an, du hast mit deinem Handy ein Foto gemacht und lädst es hoch. Beim Hochladen und speichern trägst du das in dem nur intern sichtbaren Feld Beschreibung so ein:

Nun ist nachvollziehbar, wo das Foto herkommt und dass urheberrechtlich alles gut ist. Denn mit dem Hochladen hast du der Partei gemäß unseren Nutzungsbedingungen ein Nutzungsrecht übertragen.
Wenn das Foto von jemand anderem ist, kommt es darauf an. Uns nahe stehende Fotografen, die uns kostenloses Material zur Verfügung stellen, möchten in der Regel, dass sie oder ihre Agentur in der Bildunterschrift genannt werden. Das respektieren wir und geben die Quelle in dem Feld Beschriftung an. Auf Seiten, die den Page Builder verwenden, musst du dann noch im Page Builder die Bildunterschrift aktivieren:

FotografInnen, die ihre Fotos kostenlos freigeben, verwenden meistens eine Creative Commons Lizenz (Was das ist steht in Wikipedia), kurz CC-Lizenz. Der Lizenzgeber darf die Lizenz mit Bedingungen verknüpfen. Z.B. "nur zur nichtkommerziellen Nutzung" (passt für uns), er kann sagen ob das Foto verändert werden darf, das heißt z.B. Ausschnitte, Collagen oder Veränderungen am Farbverlauf erlaubt sind, er kann fordern, dass er namentlich als Quelle genannt wird (siehe oben). Die Quelle, die Art der Lizenz und die damit verbundenen Einschränkungen und wer das Bild hochgeladen hat, musst du bitte unbedingt unter Beschreibung nachvollziehbar dokumentieren.
Persönlichkeitsrechte: Wenn Menschen auf einem Foto persönlich erkennbar sind, kannst du dieses Foto nicht ohne die Zustimmung der abgebildeten Person verwenden. Das gilt seit dem 25.05.2018 (DSGVO) auch für Demos und andere öffentliche Veranstaltungen. Wenn du ein Foto benutzen möchtest, das Persönlichkeitsrechte betrifft, musst du die Zustimmung der betreffenden Person einholen und dies später belegen können. Das mindeste ist also unter Beschreibung eine Bemerkung: "Friedhelm Müller hat vor/nach dem Foto am 3.Juli auf Befragen einer Veröffentlichung auf unserer Website zugestimmt".
Strafrecht: Wir respektieren das Strafrecht und zeigen keine Embleme in Deutschland verbotener Organisationen. Manchmal tauchen solche Embleme auf Fotos von Demos auf. Aktuell (März 2018) gehen einige Staatsanwälte gegen Webseiten vor, auf denen Fotos stehen, auf denen das Emblem der YPG zu sehen ist. Ob die Darstellung eines solchen Fotos, wie es auch in Tageszeitungen zu finden ist, eine Straftat darstellt ist höchst zweifelhaft und umkämpft. Auch in solchen Zweifelsfällen sind Alleingänge nicht ok. Ob wir uns im Einzelfall auf Konflikte mit der Justiz einlassen, entscheidet der gewählte Kreisvorstand, und dabei hat vor allem die für die Website presserechtlich verantwortliche Genossin ein Wort mitzureden.
Soweit die leidigen rechtlichen Aspekte.
Format: Bitte lade dein Foto in dem Format, in dem es auch angezeigt werden soll. Der Grund: Wenn das Bild größer abgespeichert wird, und in voller Schönheit an deinen Browser geschickt wird, der es dann verkleinert anzeigt, gehen einfach mehr Daten über die Leitung und die Seite wird langsamer.
Ein gutes, einfaches und kostenloses Programm, um Fotos schnell zuzuschneiden ist Irfanview. Es kann sogar noch ein paar Dinge mehr.
Ein ebenfalls kostenloses Programm für die anspruchsvolle Bildbearbeitung ist Gimp. Es erfordert allerdings etwas Einarbeitung.
Alternativtext: Die Dokumentation des Bildes in WordPress enthält auch das Feld Alternativtext. Das hat zwei Bedeutungen und sollte gefüllt sein.
- Es gibt Browser für Blinde. Die lesen denen statt der Bilder die Alternativtexte vor. Alternativtexte machen unsere Seite barrierefrei.
- Die zweite Bedeutung besteht darin, dass sich auch die Suchmaschinen für die Alternativtexte interessieren. Du hast hier die Möglichkeit, dein Stichwort, unter dem dein Beitrag gefunden werden soll, im Alternativtext noch einmal zu platzieren. Das erhöht deine Chance auf eine gute Listung bei Google & Co.
Standards für Texte auf der Website des Kreisverbands Köln
Überarbeitete Version der Textgruppe der Internet-Redaktion vom 31.03.2018
- Einfache Sprache – kurze, klare, in der Regel positiv formulierte Aussagesätze.
- Kurze Sätze, nicht mehr als 15 Worte.
- Im Aktiv Beispiel: „Der wachsame Hund biss den Nazi“ (Aktiv) statt „Dummer Nazi wurde gebissen“ (Passiv).
- Mit Beispielen und bildhafter Sprache
- Substantivierungen vermeiden. Beispiel. „Der wachsame Hund biss den Nazi“ (schon wieder) statt „Der Biss des dummen Nazi erfolgte durch einen wachsamen Hund.“
- Zitate in direkter Rede nutzen.
- Fremdworte, Verwaltungs-Deutsch, Abkürzungen und Ironie vermeiden.
- Liste der in Köln zulässigen Abkürzungen: FC, KVB, WDR, S-Bahn, U-Bahn, SPD, CDU, FDP. Alles andere gehört ausgeschrieben oder anders ausgedrückt. Beispiel: Statt ÖPNV „öffentlicher Personennahverkehr“ klingt verwaltungsdeutsch. Kann in Köln durch „KVB“ oder genauer durch „KVB und S-Bahn“ abgekürzt werden.
- Humor will gekonnt sein. Beim Lachen scheiden sich die Geister. Das ist gut, wenn die Richtigen lachen und schlecht, wenn sich Leuten verlacht fühlen, die wir gewinnen wollen. Keine Ironie, kein Zynismus.
- Übersichtliche Textstruktur:
- Kurze, übersichtliche Absätze,
- Bullet-Points
- Längere Absätze (ca. alle 300 Zeichen) mit Zwischenüberschriften versehen
- Genauere sachliche Erläuterung bei Bedarf in Extra-Kasten.
- Im ersten Absatz in den ersten vier Zeilen (=“Teaser“) – nur diese werden im Beitrags-Teaser auf der Homepage gezeigt – sollte das Thema kurz zusammengefasst sein (Um was geht es konkret in dem Artikel?) (=erweiterte Headline)
- Focus-Keyword bestimmen: Über welches Stichwort soll der Beitrag in Suchmaschinen gefunden werden? Focus-Keyword muss im ersten Absatz des Artikels – damit auch im Teaser auf der Homepage – vorkommen
- Möglichst Verlinkungen (intern oder extern) auf weiterführende Seiten zum Thema einfügen
- Ein großes Bild oder Foto pro Thema, das die Botschaft unterstützt.
- Ein kleines Bild für die Beitragsliste (Beispiel siehe Seite1 unten) erscheint nicht im Beitrag selber, außer, wenn es mit dem großen Bild identisch ist.
- Weitere Bilder oder Grafiken nur, soweit für die inhaltliche Darstellung erforderlich oder für sehr lange Texte zur Auflockerung.
- Zur Verwendung der Bilder auf der Website werden folgende Infos benötigt
- Bildunterschrift, soweit gewünscht
- Alt-Attribut (also „Alternativer Text“) hinterlegen – ist sowohl für Barrierefreiheit, als auch für Auffindbarkeit in Suchmaschinen wichtig; zudem erscheint dieser Text anstelle des Bildes, falls dieses nicht angezeigt werden kann
- Angaben zum Urheberrecht: Wer hat das Bild erstellt, welche Lizenz ist ggf. maßgeblich bzw. hat der Urheber der Partei ein uneingeschränktes Nutzungsrecht überlassen, ist ein Quellennachweis erforderlich?

